Simple Web Application With Node JS and Angular JS
Today, my tutorial is more related to practical than theoretical. I going to show you how to develop simple application using angular JS and Node JS with Rest Api.
In this project, I will store some details of a car in Node JS variable and using rest api, I will show that data in a web browser. I use JSON objects for retrieving data form server to client. This is the summary of my tasks.
First create a blank project. I will create a Project Named "Simple NodeJS Angular JS". Then add a javascript file named server.js to project. Then in terminal (cmd), type:
npm init
to initiate package manager and make package.json. It will ask some user inputs. We can give them and package.json will be create.
To do rest part, We need to use Express JS library. To import that, Type
npm install express --save
As we send data using JSON, we need another library named body-parser. Like above,Type:
npm install body-parser --save
Now we can start our coding.
Here we will import libraries into our project.
Next create variable to store our data.
Now set route to respond client. We will set default route to accept connection. And set to listen to 3005 port. So we can call server by localhost:3005
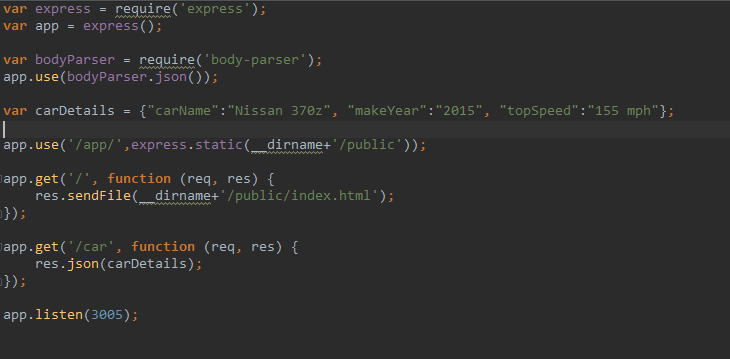
Full server code is looks like this,
Now create new directory in project names public to store client side things. Then add html file named index to show in browser. Now import angular.js to index.html using <script src>. Here downloaded angular.js file into my project. But if you want, you can use CDN instead.
Then make new javascript file named angularModule.js in public directory. It will used to define module in angular JS. And type this in that file
Then add new Javascript file named angularController.js in public directory. And type this.
Then make index.html to work with angular files.
Now, to start server, Type:
npm start or node server.js
Then go to your brower and type localhost:3005 in address bar and press enter.
It should show you a web interface. Click button getData. Then resulted page must be look like this.
This is the result of our simple web application.
I think this will help for beginners to get some idea about node js and angular js.
Feel free to comment if you have any queries, confusions or suggestions etc regarding this. I will reply soon.
Thank you for reading this. Good Bye!!
In this project, I will store some details of a car in Node JS variable and using rest api, I will show that data in a web browser. I use JSON objects for retrieving data form server to client. This is the summary of my tasks.
- Implement NodeJS application in server side
- Store details of car (carName: Nissan 370z, makeYear:2015, topSpeed: 155 mph) in nodeJS variable.
- Implement simple web interface with HTML. It contain 3 text boxes to display details of car. and a button to request information from server.
- Implement Angular JS in Client side to retrieve infromation from server.
First create a blank project. I will create a Project Named "Simple NodeJS Angular JS". Then add a javascript file named server.js to project. Then in terminal (cmd), type:
npm init
to initiate package manager and make package.json. It will ask some user inputs. We can give them and package.json will be create.
To do rest part, We need to use Express JS library. To import that, Type
npm install express --save
As we send data using JSON, we need another library named body-parser. Like above,Type:
npm install body-parser --save
Now we can start our coding.
Here we will import libraries into our project.
Next create variable to store our data.
Now set route to respond client. We will set default route to accept connection. And set to listen to 3005 port. So we can call server by localhost:3005
Full server code is looks like this,
Now create new directory in project names public to store client side things. Then add html file named index to show in browser. Now import angular.js to index.html using <script src>. Here downloaded angular.js file into my project. But if you want, you can use CDN instead.
Then make new javascript file named angularModule.js in public directory. It will used to define module in angular JS. And type this in that file
Then add new Javascript file named angularController.js in public directory. And type this.
Then make index.html to work with angular files.
Now, to start server, Type:
npm start or node server.js
Then go to your brower and type localhost:3005 in address bar and press enter.
It should show you a web interface. Click button getData. Then resulted page must be look like this.
This is the result of our simple web application.
I think this will help for beginners to get some idea about node js and angular js.
Feel free to comment if you have any queries, confusions or suggestions etc regarding this. I will reply soon.
Thank you for reading this. Good Bye!!










Comments
Post a Comment